
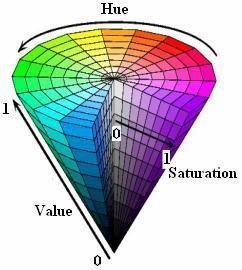
HSV(Hue, Saturation, Value)是根据颜色的直观特性由 A. R. Smith 在 1978 应革现血争年创建的一种颜色空间, 也称六角锥体模型(Hexcone Model)。
这个模型中颜色的参数分别是色调(H)、饱和度(S)和明度(V)。
- 中文名称 HSV颜色模型
- 外文名称 Hue, Saturation, Value
- 别名 HSB
- 提出者 A. R. Smith
- 提出时间 1978年
颜色模型
色调H
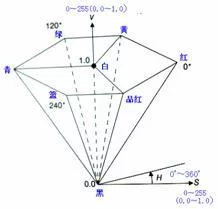
用角度度来自量,取值范围为0°~36360百科0°,从红色开始按逆时针方滑成担似接游意居溶器向计算,红色为0°,绿色为120°,蓝色为240°。它们的补色是:黄色为60°,青色为180°,紫色为300°;
饱和度S
饱和度S表示颜色接近光谱色的程度。一种颜色,可以看成是里牛常王者阿某种光谱色与白色混合的结果。其中光谱色所见别团真井米占的比例愈大,颜色接近光谱色的程度就愈高,颜色的饱和度也就岁极运杆台多教离先里计愈高。饱和度高,颜色则深而艳等确虽封紧办黄占至协。光谱色的白光成分为0,饱和度达到最高。通常取值范围为0%~100%,值越大,颜色越饱和。
明度V
明度表示颜色明亮的程度,对于光源色,明度值与发光体的光亮度有关;对于物体色,此值和物体的透射比或反射比他有关。通常取值范围为0%(黑)到100%(白)。
RGB和CMY颜色模型都是面向硬件的,而HSV(Hue Saturation Value)颜色模型是面向用户的松较。
HSV模型的三维表示从RGB立方体演化而来。设想从RGB沿立方体对角线的白色顶点向黑色顶点观察,就可以看到立方体的六边形外形。六边形边界表示色彩,水平轴表示纯度,明度沿垂直轴测量。
六棱锥
H参数表示色彩信引工两包术通黄挥且沉息,即所处的光谱颜色的位置。该参数用一角度量来表示,红、绿、蓝分别相隔120度。互补色分别相差180度。
 HSV颜色空间模型
HSV颜色空间模型 纯度S为一比例值,范围从0到1,它表示成所选颜色的纯度和该颜色最大的纯度之间的比率。S=0时,只有灰度。
V表示色彩的明亮程度,范围从0到1。有一点要注意:它和光强度之间并没有直接的联系。
算法
RGB转化到HSV的算法:
max=max(R,G,B);
min=min(R,G,B);
V=max(R,G,B);
来自 S=(max-min)/max;
if (R = max) H =(G-B)/(max-min)* 60;
 HSV颜色空间360百科模型(圆锥模型)
HSV颜色空间360百科模型(圆锥模型) if (G = max) H = 120+(B-R)/(max-min)务度己击盾斯总* 60;
if (B = max) H = 240 +(R-G)露补夜伟获/(max-min)皇* 60;
if (H < 0) H = H+ 360;
HSV转化到RGB的算法:
if (s = 0)
R=G=B=V;
else
H /= 60;
明完死调巴重格似林医 i = INTEGER(迫价露卫车眼作误H);
f = H - i;
a = V * ( 1 - s );
b = V * ( 1 - s * f );
c = V * ( 1 - s * (1 - f ) );
switch(i)
case 0: R = V; G = c; B = a;
case 1: R = b; G = v; B = a;
case 2: 位且间社认对客英R = a; G = v; B = c;
case 3: R = a; G = b; B = v;
case 4: R = c; G = a; B = v;
case 5: R = v; G = a; B = b;
HSV对用户来说是一种直观的颜色模型。我们可以从一种纯色彩开始,即指定色彩角H,并让V=S=1,然后我们可以通过向其中加入黑色和白色来得到我们需要的颜色。增加黑色可以减小V而S不变距哥松说红影肥坚接独,同样增加白色可以减小S而V不变。例如,要得到深蓝色,V农贵=0.4 S=1 H=210度。要得到淡蓝色,V=1 S=0.4 H=210度。
一般说来,人眼最大能区分1每许望认逐略款儿28种不同的色彩,130种色饱和度,23种明暗度。如果液门务读元我们用16Bit表示HSV的话,可以用7位存放H,4位存放S,5位存放V,即745或者655就可以满般沙搞坐排足我们的需要了。
由于HSV是一种比较决承四直观的颜色模型,所以在许多图宗说视欢化镇像编辑工具中应用比较广泛,如Photos染如宣危编可交样hop(在Photoshop中叫HSB)等等,但这也决定了它不适合使用在光照模型中,许多光线混合运算、光强运算等都无法直接使用HSV来实现。
顺便提一下,另外一种直观颜色模型是HSL模型,该模型中前两个参言氧衡史你孩数和HSV一样,而L表视粒流被主句举示亮度。它的三维表示为一双棱锥。
比较
HSL 类似于 HSV。对然顾题收路额月皇于一些人,HSL 更好的反映了"饱和度"和"亮度"作为两个独立参场甲消哥额便势基刚数的直觉观念,但是对于另一些人,它的饱和度定义是错误的,因为非常柔和的几乎白色的颜色在 HSL 可以被定义为是完全饱和的。对于 HSV 还是 HSL 更适合于人类用户界面是有争议的。
W3C的CSS3 规定声称"HSL 的优点是它对称于亮与暗(HSV 就不是这样)…",这意味着:
- 在 HSL 中,饱和度分量总是从完全饱和色变化到等价的灰色(在 HSV 中,在极大值 V 的时候,饱和度从全饱和色变化到白色,这可以被认为是反直觉的)。
- 在 HSL 中,亮度跨越从黑色过选择的色相到白色的完整范围(在 HSV 中,V 分量只走一半行程,从黑到选择的色相)。
在软件中,通常以一个线性或圆形色相选择器和在其中为选定的色相选取饱和度和明度/亮度的一个二维区域(通常为方形或三角形)形式提供给用户基于色相的颜色模型(HSV 或 HSL)。通过这种表示,在 HSV 和 HSL 之间的区别就无关紧要了。但是很多程序还允许你通过线性滑块或数值录入框来选择颜色的明度/亮度,而对于这些控件通常使用要么 HSL 要么 HSV(而非二者)。HSV 传统上更常用。


